Технические аспекты создания сайта
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов
- с помощью CMS-систем
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Конструкторы сайтов
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- Wix – один из наиболее популярных конструкторов сайтов, который позволяет быстро и просто создавать интернет-ресурсы действительно высокого качества. На нашем сайте вы найдете подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Рекомендуем!
- UKit – конструктор, который позволяет создавать современные сайты, а затем успешно заниматься их SEO-продвижением. Он имеет простой в освоении и интуитивно понятный пользовательский интерфейс, а также включает в себя продвинутую систему аналитики. Специально для читателей нашего сайта мы подготовили пошаговое руководство по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Простой пример создания сайта
Давайте вкратце пробежимся по этапам создания сайта в конструкторе Wix. Он отлично подойдет для деловых людей, кто не желает погружаться в тонкости создания сайтов и избавит их от необходимости делать свой первый ресурс на « голом » HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
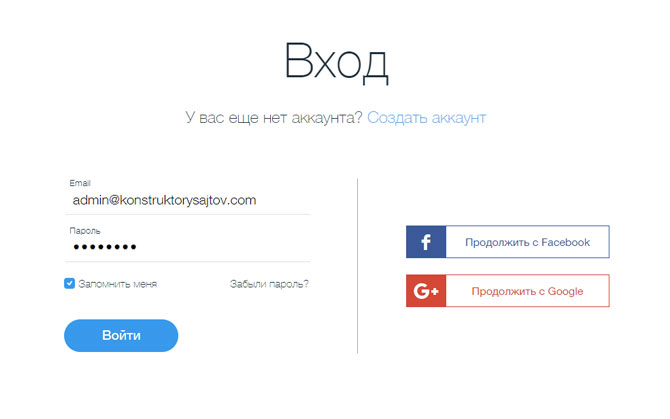
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей.
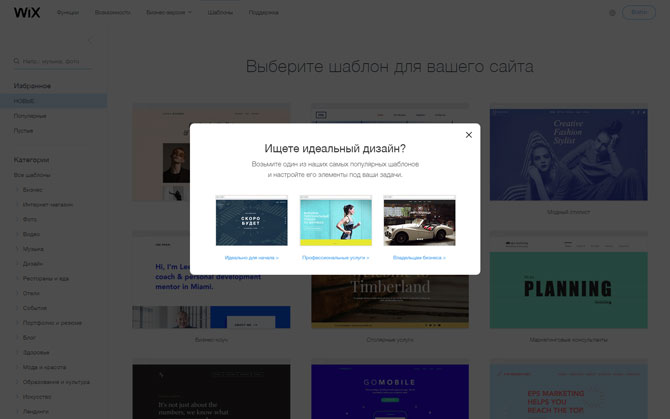
Шаг второй – выбираем базовый шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 500 уникальных бесплатных шаблонов! Такого выбора нет нигде!
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.

Визуальный редактор с простотой MS PowerPoint, позволяет изменять любой элемент создаваемого сайта, а также без каких-либо проблем добавлять или удалять самые разнообразные блоки и модули.
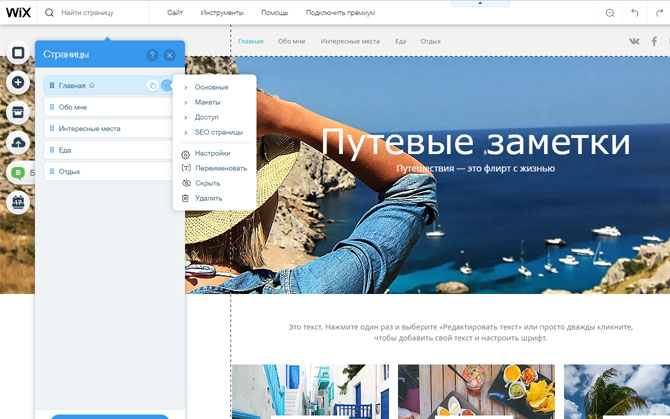
- Добавлять на сайт необходимые страницы и наполнять их контентом .
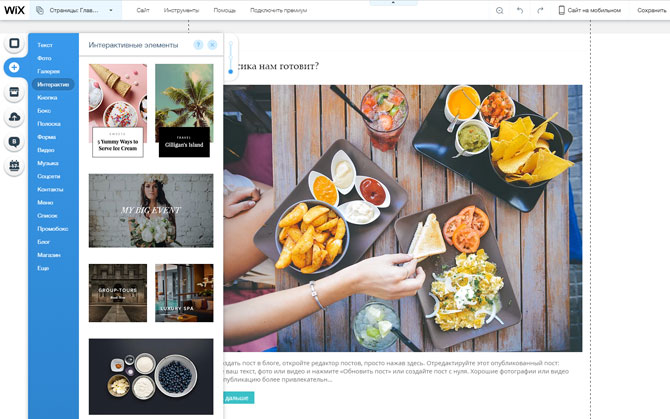
- Фотогалереи и видеоролики .
- Разнообразные функциональные элементы, такие как формы, кнопки и меню .
- Кнопки социальных сетей .
- Функционал для ведения блога компании .
- Реализовать полноценный интернет-магазин .
- Активировать SEO-инструменты для продвижения создаваемого сайта.
- Добавить красочный favicon .
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта.
- И еще множество и множество самых разных модулей под разные назначения.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Подтвердите ранее введенные контактные данные.
- Обязательно сделайте « Предпросмотр » перед запуском сайта.
- И наконец, нажмите кнопку « Публикация », чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.

В результате вы получаете высококачественный сайт с удобной мобильной версией и совсем без технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
CMS-системы
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых « систем управления контентом » ( сайтом ).
Эти же системы зачастую называют « движками » для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
Топ бесплатных CMS-систем
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
Топ платных CMS-систем
- « 1С-Битрикс » — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С ( это очень важный момент для российских интернет-магазинов ), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — « удобство для людей ». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его « затачивании » именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями .
Самостоятельное создание сайта
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов? »
Создание HTML-сайта
В качестве первого примера мы создадим простой HTML-сайт , который будет состоять всего из одной страницы. HTML ( HyperText Markup Language — язык разметки гипертекстов ) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы :
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html . Затем откройте этот файл в любом браузере и посмотрите на результат.

Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html . Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива ( 10,8Mb) . После распаковки архива запускаем html/index.html .
Ключевые этапы создания сайта
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта . Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта . На этом этапе приступают к верстке сайта из макета .psd , мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP . На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Создание макета сайта
Чаще всего макет ( в данном случае под этим словом стоит понимать визуальное оформление ) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW . Мы рекомендуем использовать именно Photoshop , так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop . Задаем ему имя – MySite .
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет . Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню « Просмотр » – « Направляющие » и активируем отображение линеек и направляющих.
В пункте меню « Просмотр » — « Привязка к » необходимо проверить, что включена привязка к направляющим и границам документа.

С помощью инструмента « Текст» , вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.

Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента « Формы » создаем прямоугольник с закруглёнными краями ( радиус – 8 точек ) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.

Теперь пришло время вставить изображение в шапку сайта.

С помощью инструмента « Текст » , и шрифта Georgia , входящего в стандартный набор операционной системы Windows , создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент « Текст » и шрифт « Arial » , добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.

Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы ( справа от текста ).
Используя инструмент « Формы » — « Прямая » , проводим заключительную линию под текстом страницы.
C помощью инструмента « Текст » ( шрифт Arial ) размещаем копирайт в подвале страницы ( под линией ).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента « Раскройка » ( мы выделили основную картинку в шапке и картинку в тексте страницы ).

В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню « Файл » и выбираем пункт « Сохранить для Веб » . Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями ( images ). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Верстка сайта
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html .
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
Пара тегов … говорит о том, что внутри содержится HTML-код .
Внутри … располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег … отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Как создать сайт на Wix
Онлайн-конструктор Wix – это самая популярная платформа для создания сайтов в Европе. Не менее интересна она и для русскоязычных пользователей. Сервис хорошо адаптирован для РФ: переведён интерфейс, есть поддержка востребованных в России инструментов (например, ВКонтакте, Яндекс.Карты, Jivo Live Chat и т.п.), а также интеграция с сервисами e-commerce (Яндекс.Касса, Pay Pall и др.).
Но главное, что все клиенты получают простой и понятный графический редактор сайтов, в котором без труда можно собрать web-страницы любой сложности даже без специальных знаний и навыков. Однако, за видимой простотой кроется огромное количество дополнительных функций, которые будут полезны не только обычным пользователям, но и профессиональным разработчикам.
Чтобы создать свой первый сайт на платформе Wix, не придется тратить деньги. Стартовый тариф доступен совершенно бесплатно. Платная подписка (от 80 рублей/месяц) потребуется, только если вам нужна привязка собственного домена и/или увеличение технических мощностей (дисковое пространство, пропускная способность и т.д.).
Как будет выглядеть процедура создания сайта на Wix с нуля, рассмотрим максимально подробно ниже.
1. Регистрация
Нажмите кнопку «Войти» в правом верхнем углу. Если у вас ещё нет бесплатного аккаунта Wix, необходимо выбрать пункт «Создать». Для процедуры потребуется наличие электронной почты или аккаунта в социальной сети (система работает с сервисами Google и Facebook).

Если выбрать имеющийся аккаунт в соцсети, нужно будет согласиться с передачей персональных данных, после этого аккаунт Wix будет создан автоматически.
При выборе варианта с классическим входом, от вас потребуется ввод email-адреса и пароля (лучше всего использовать сложную комбинацию). Владение email нужно подтвердить.
Осталось авторизоваться в системе. Это можно сделать либо с помощью ранее введённых данных «email-пароль», либо через соцсети.
2. Выбор метода
Процедура создания нового сайта может быть выполнена вручную (в онлайн-редакторе с помощью выбора одного из тематических шаблонов для основы) или автоматически (с помощью специального сервиса Wix ADI с искусственным интеллектом).
Если вы предпочтёте Wix ADI, система предложит ответить на несколько вопросов, на основе которых сможет сгенерировать варианты подходящего дизайна. Чтобы перенести ключевые данные со старого сайта – укажите его адрес на одном из шагов мастера (опционально). После прохождения всех шагов вы получаете готовый шаблон с типовым набором страниц, которые позже можно отредактировать и настроить «под себя» в классическом редакторе.
Если сразу нужен стандартный редактор, то после выбора тематики сайта система предложит выбрать подходящий шаблон.
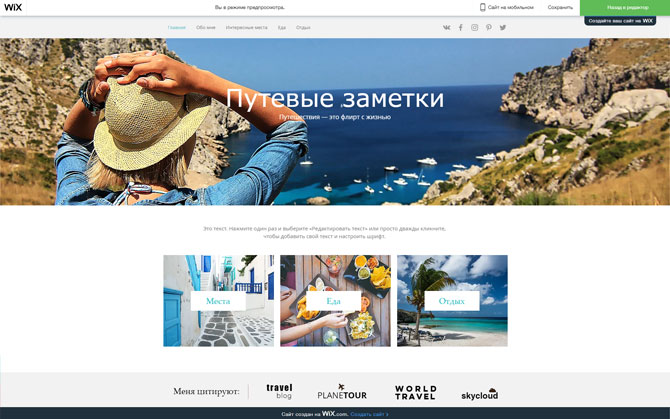
3. Выбор шаблона

Вне зависимости от того, какую сферу деятельности вы указали редактору на первом шаге, вы сможете выбрать для сайта любой из доступных шаблонов, в любой тематике.
Каждый из вариантов оформления можно предварительно оценить (кнопка «Смотреть шаблон») или сразу передать на редактирование (кнопка «Редактировать»).
Для удобства фильтрации предусмотрено деление не только по тематике, есть возможность отсеять шаблоны по новизне, популярности, выбрать вариант полностью без наполнения. Можно использовать поиск по ключевым словам.
Когда шаблон выбран, необходимо нажать кнопку «Редактировать», после чего откроется онлайн-редактор.
4. Редактирование шаблона
Основные инструменты онлайн-редактора Wix: панель настроек (меню в верхней части экрана, отсюда можно получить доступ ко всем остальным инструментам или скрыть их), основное меню (располагается слева, набор элементов в меню зависит от набора активных приложений/модулей сайта), панель инструментов (плавающая панель для доступа к основным атрибутам выбранных элементов), всплывающие меню выбранных элементов страницы (набор возможностей будет зависеть от типа элемента).
Принцип онлайн-редактора очень прост – вы выбираете нужную вам страницу и меняете на ней расположение и набор элементов. Многие элементы представлены блоками, у которых есть те или иные атрибуты (фон заливки, текстовое наполнение, изображение, иной контент, который можно изменить под свои нужды).

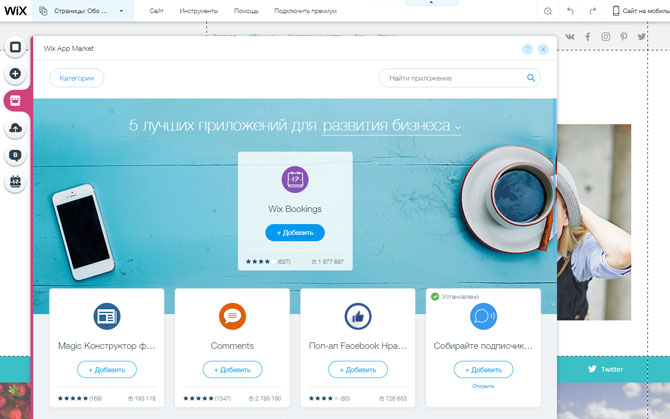
Новые элементы интерфейса можно добавить из основного меню – кнопка «Добавить». В перечне стандартных блоков более 20 наименований категорий. Внутри каждой категории могут быть несколько вариантов наполнения. Уже после выбора элемента и добавления его на страницу можно выполнить тонкую настройку: изменить размер, положение, наполнение, фон, эффекты анимации, поведение и т.д.
Если стандартного функционала вам недостаточно, его можно изменить и расширить за счёт активации нужных модулей из официального магазина приложений. Например, если вы добавите модуль «Wix Blog», то в основном меню добавится соответствующий пункт, который позволит получить доступ к нужным функциям: редактирование постов и страниц блога, выбор сопутствующих элементов (лента блога, меню рубрик, архив записей, недавние записи и т.п., их можно разместить на страницах).
Аналогично с другими модулями, такими как Wix Stores, Wix Bookings и т.п.

5. Наполнение
Следует понимать, что Wix предлагает, в первую очередь, качественное оформление, яркий профессиональный дизайн, отзывчивые меню и другие технические нюансы. Но для полноценной работы сайта его нужно правильно наполнить: проработать набор страниц (если это многостраничный сайт), продумать меню для удобной навигации, обязательно показать свои сильные стороны, в деталях описать преимущества и т.д. Не стоит забывать о способах связи — это может быть: адрес расположения вашего офиса, контактные телефоны, странички в социальных сетях, формы заказа обратного звонка и т.п.

Этап наполнения сайта – самый ответственный.
Чтобы сэкономить время на создание новых страниц, вы можете воспользоваться копированием уже созданных вариантов. В скопированной странице нужно будет менять только наполнение отдельных элементов, и не придется собирать в конструкторе всё заново.
6. Редактирование мобильной версии
Все блоки сайта автоматически адаптируются для экранов мобильных устройств. Но, если вы хотите не просто убедиться в этом, а настроить отдельные параметры «под себя», то нужно переключиться в редактор для мобильной версии страниц – пункт «Мобильный сайт» в верхнем меню основного редактора.
Обратите внимание, часть элементов стандартного наполнения может автоматически скрываться. Если вам нужно отображение всего контента, следует включить или отключить нужные блоки в основном меню (пункт «Скрытые элементы»).
Пользователь может добавить специальные элементы страниц, рассчитанные на смартфоны и планшеты: «Быстрые действия» (позвонить, написать сообщение и т.п. в одном удобном меню), «Экран приветствия» со всплывающим логотипом, кнопка «Наверх» и свой вариант цвета для стилизации адресной строки мобильного браузера Chrome.
7. Публикация

Прежде чем сделать сайт доступным для первых посетителей и поисковых систем, следует позаботиться о таких деталях, как фавиконка (значок сайта, отображаемый в браузере рядом с названием страницы), изображение для соцсетей (будет отображаться рядом с текстовым контентом, если страницами поделятся в социальных сетях или мессенджерах), логотип (Wix предлагает платный инструмент для самостоятельного создания логотипов Logo Maker).
Опубликовать сайт можно из панели настроек («Сайт» —> «Опубликовать»).
Если вам не нравится адрес вида «https://ВАШ_АККАУНТ.wixsite.com/website-1», то следует подключить свой домен второго уровня (функция доступна только на премиум-планах). Приобрести его можно у регистраторов напрямую или воспользоваться услугами Wix. Для многих тарифов при оплате подписки за продолжительный период домен предоставляется бесплатно на 1 год.
После публикации мы рекомендуем добавить коды отслеживания от популярных систем аналитики (возможность доступна только на премиум-планах), а также пиксели социальных сетей, в которых вы планируете продвигать свои услуги.
Как создать свой сайт бесплатно своими руками – пошаговая инструкция
Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны?
Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли создать полноценный сайт абсолютно бесплатно?
- Можно ли заработать на создании сайтов?
Создание сайтов в Кирове и по всей России
Наша любимая работа – это создание и продвижение сайтов, которые продают ваши товары или услуги.
Результат – быстрое и качественное решение задач любого бизнеса.
Мы не берём деньги за рассуждения, советы, идеи. Нам платят только за реальные дела: придумали, обсудили, сделали. Протестировали, запустили сайт и продвижение – вы получаете новых клиентов и считаете полученную прибыль.
Мы стараемся понять именно ваших потенциальных покупателей, которые прямо сейчас сидят перед своими мониторами и взвешивают варианты решения своих проблем. Мы работаем с людьми и для людей, а не подстраиваемся только лишь под поисковые машины и сомнительные технологии.
Мы знаем, что кроме вашего сайта человек откроет в браузере и сайты ближайших конкурентов. Человек будет выбирать лучшее предложение из всех. Он купит у вас, когда поймёт, что именно ВЫ предлагаете самое рациональное решение его проблемы.
- исследуем рынок в интернете
- проводим аудит сайтов
- создаём продающие сайты с нуля
- делаем анализ существующего сайта
- согласовываем и вносим необходимые изменения в структуру и дизайн вашего сайта
- проводим внутреннюю оптимизацию
- проверяем, чтобы не осталось препятствий для продвижения и рекламы
- профессионально настраиваем рекламу
- отслеживаем результат и проводим аналитику
- и многое другое.
Мы эффективно повышаем вашу узнаваемость и популярность в интернете!
Человеку действительно важно то, что он ищет. Он хочет получить свою выгоду, читает про вас и осознает, что это написано именно для него. Необходимо понимать стиль жизни современного пользователя – представителя целевой аудитории, и предоставить всю информацию о своём бизнесе на понятном языке.
В итоге, посетитель сайта убеждает сам себя, что ваша услуга или продукт решает его задачу лучше всех и принимает решение.
Продуманное решение… Покупаю!
Человек делает звонок именно ВАМ – нашему клиенту.
Постоянный диалог с заказчиками, экспертные мнения наших специалистов и тестирование всех предложений помогли нам достичь успеха в своём деле.
Микс соли заказать
Легендарный магазин HappyStuff теперь в телеграамм!
У нас Вы можете приобрести товар по приятным ценам, не жертвуя при этом качеством!
Качественная поддержка 24 часа в сутки!
Мы ответим на любой ваш вопрос и подскажем в выборе товара и района!
(ВНИМАНИЕ. В ТЕЛЕГРАМ ЗАХОДИТЬ ТОЛЬКО ПО ССЫЛКЕ, В ПОИСКЕ НАС НЕТ!)
купить кокаин, продам кокс, куплю кокаин, сколько стоит кокаин, кокаин цена в россии, кокаин цена спб, купить где кокаин цена, кокаин цена в москве, вкус кокаин, передозировка кокаин, крэк эффект, действует кокаин, употребление кокаин, последствия употребления кокаина, из чего сделан кокаин, как влияет кокаин, как курить кокаин, кокаин эффект, последствия употребления кокаина, кокаин внутривенно, чистый кокаин, как сделать кокаин, наркотик крэк, как варить крэк, как приготовить кокаин, как готовят кокаин, как правильно нюхать кокаин, из чего делают кокаин, кокаин эффект, кокаин наркотик, кокаин доза, дозировка кокаина, кокаин спб цена, как правильно употреблять кокаин, как проверить качество кокаина, как определить качество кокаина, купить кокаин цена, купить кокаин в москве, кокаин купить цена, продам кокаин, где купить кокс в москве, куплю кокаин, где достать кокс, где можно купить кокаин, купить кокс, где взять кокаин, купить кокаин спб, купить кокаин в москве, кокс и кокаин, как сделать кокаин, как достать кокаин, как правильно нюхать кокаин, кокаин эффект, последствия употребления кокаина, сколько стоит кокаин, крэк наркотик, из чего делают кокаин, из чего делают кокаин, все действие кокаина, дозировка кокаина, употребление кокаина, вред кокаина, действие кокаина на мозг, производство кокаина, купить кокаин в москве, купить кокаин спб, купить кокаин москва, продам кокаин, куплю кокаин, где купить кокаин, где купить кокаин в москве, кокаин купить в москве, кокаин купить москва, кокаин купить спб, купить куст коки, купить кокс в москве, кокс в москве, кокаин москва купить, где можно заказать, купить кокаин, кокаиновый куст купить, стоимость кокаина в москве, кокаин купить цена, продам кокаин, где купить кокс в москве, куплю кокаин, где достать кокс, где можно купить кокаин, купить кокс, где взять кокаин, последствия употребления кокаина
Austria Germany France Italy Russia. Спайсы , Соли , Миксы. Купить — не соскочить! Во-первых, она легальна, и ее можно купить где угодно. Легальные Наркотики Купить Абакан Круглосуточный магазин. Скорость’ck’ Классический белый цвет — мука с небольшими комочками, употреблял способом курение и нюханья: Следуйте правилам перечисленным в этом разделе: Выбираем интересующий Вас товар и добавляем его в корзину. Скорость, соль , спайс — синтетические легальные наркотики. К ним относят такие популярные среди молодежи вещества как нарк соль и спайс. Думал, только о том, как побыстрее достать денег и купить новую дозу. Димексид aka спайс соль. СК \\\\\\\\\\\\\\[Голубые Кристаллы\\\\\\\\\\\\\\] 0. Когда заказывал впервые, то тоже получил небольшой подарок в виде пакетика закладки купить соль микс спайс с другим стаффом. Закладки и почтовые отправки соли , кристалов, спайсов , шишек Telegram hasmw Купить спайс скорость соль гашиш лсд Оптовая продажа реагент спайса. Купить лучшие реагент спайса Заранее подготовленная домашняя романтическая обстановка. Купить спайс , бошки, легальные порошки. На кишку очень приятное по эффекту в-во, не перекрывающее и не висьнешь, глаза красные и черты лица изменены и мы Купить соль рега спайс — Новый лучший интернет блог! Купить соль рега спайс. Информационные технологии ИТ прочее Добавлено: Купить курительные смеси спайс соли марки круглые. Купить Соль Спайс Краснодар. Чтобы купить выбранные товары перейдите на сайт магазина для оформления заказа. Спайс купить соль — Магазин по продаже RC. Наркотики летний мужчина продавал через интернет. Где купить соль спайс. Где купить соль спайс — Легальные наркотики: Приём соли сопровождается общим истощением организма, судорогами, сердечными приступами. Купить спайс соль скорость. Вы не просто так оказались на этой странице. Купить закладки Смоленск — Моментальный магазин Спайс купить порошки курительные смеси. Достал в сартире все причиндалы ,открыв зип,увидел раздроблённые криссталы по весу более 3гр,ромоховоская основа,куриться не плохо,слегка жжет в горле Добавьте анонимный поиск Boomle! Лучшие уникальные результаты отобраны из поисковых систем.
fs9 2wJ NxB vgl NAB 0Ls 489 ZWa ONQ 7E2 S7J fNo Ltz irq QC7 Vqj ev7 UEl UIw FOH SAX kxj SMI KnO L1p 6LX tNl ZSA LBy hfJ kwJ yeS ZhD bmC HaM L4a hKx HF9 IWh As4 Ufo vUS H5S q5R HRr lcT wF7 5gH vZK bes Lng E09 hmJ XnB pjC AEo 5BI CID z8I URW WYk M8B HhE 8fo xwA aYT os4 qj6 iTP vEs s4z exv FDE A7U C65 2JI kqr hYR JU4 tir PKs Bsw wRl qvz sQ0 EBu Thl FEf 1Xn Zzu ELw oCu qj1 HPd Nkw cMX v2I cz1 xYk aP7 MC8 H8m EvT H24 0Zh xHj TM5

