Есть такая профессия — сайты создавать
Сайт по шаблону или выбор профессии
Этот вариант подойдёт тем, кто владеет компьютером на уровне продвинутого пользователя и достаточно свободно пользуется основными программами.
CMS — это система управления содержимым сайта. Она устанавливается на сервер (его можно арендовать или выбрать бесплатный). Существует ряд как бесплатных, так и платных CMS с довольно дружелюбным интерфейсом, в котором нетрудно разобраться. После установки останется выбрать шаблон оформления и начать наполнять сайт.
Преимущество перед конструктором в том, что предоставляется бо́льшая свобода действий: много разных шаблонов, больше настроек, проще перенести сайт на другую платформу.
Можно не пользоваться готовыми вариантами, а создать сайт самостоятельно. Это будет полностью уникальная работа. Минус в том, что сделать это сложнее: для такой работы понадобится большой объём знаний или группа специалистов. Если своей квалификации не хватит, могут потребоваться финансовые затраты — более ощутимые, чем в случае с конструктором или шаблоном для CMS.
Но плюсы чаще всего перевешивают минусы. Созданный профессионалами сайт не только выглядит лучше, но и гораздо удобнее в использовании. Можно добавить любые функции по своему желанию и заставить сайт работать именно так, как требуется. Каждая мельчайшая деталь поддаётся корректировке (при достаточном уровне мастерства).
Команда профессионалов
Для того чтобы сделать сайт на конструкторе или шаблоне, не нужна особенная квалификация. А вот для профессиональной работы понадобится участие специалистов.
В команде, которая создаёт новый крупный веб-ресурс, как правило, несколько человек, а то и несколько десятков. Всё зависит от поставленной задачи и масштабов проекта. Предположим, мы решили запустить интернет-магазин модных гаджетов. Мы — это группа фрилансеров, а не солидная компания. Поэтому бизнес-аналитиков и отдела маркетинга у нас не будет, только самые необходимые фигуры. Кто же войдёт в команду?
Во-первых, мы возьмём дизайнера. Этот человек будет рисовать макет сайта, продумывать оформление, выбирать стиль. Он же предоставит анимацию и векторную графику, если необходимо.
Во-вторых, нам понадобится верстальщик. Он создаст HTML-шаблон сайта, напишет java-скрипты, превратит картинку от дизайнера в стили CSS. То есть переведёт плоский макет в код и сделает его интернет-страничкой.
В-третьих, в команде необходим программист. Он вдохнёт жизнь в HTML-шаблон и наполнит его функционалом. Кнопки перестанут быть просто кнопками, а начнут отправлять или принимать данные. Список товаров будет синхронизироваться с базой данных 1С. А корзина станет удобным инструментом для покупателя.
В-четвёртых, нам на помощь придёт SEO-специалист. Этот мастер в паре с верстальщиком оптимизирует сайт. А потом сделает его популярным в поисковых системах, настроит рекламу и будет вести регулярную работу по поддержанию позиций.
В-пятых, мы пригласим контент-менеджера. Именно он наполнит магазин товарами, библиотеку — статьями, а страницу вопросов и ответов — полезной информацией.
Разумеется, один человек может выполнять несколько ролей. Часто можно встретить программиста-верстальщика или специалиста по SEO и контенту одновременно. Но всё-таки это разные направления деятельности, которые требуют отдельной подготовки, если есть желание преуспеть и стать настоящим профессионалом.
Основные навыки профессий
Верстальщик пользуется в первую очередь языком разметки гипертекста — HTML. И не может обойтись без CSS к нему. Так он создаёт саму страницу, включая её оформление. Последние годы ни один сайт не обходится также без языка javascript, который позволяет сделать сайт интерактивным, заставляет его реагировать на действия пользователя, добавляет динамику.
Многие верстальщики самостоятельно нарезают изображения, чтобы из целого выделить отдельные части (кнопки, например). Поэтому знание графических пакетов будет нелишним.
Самым распространённым языком для web-программирования является php. Именно на нём пишется большинство сайтов. Но есть и другие языки, например Python.
Сложно будет справляться без запросов к базам данных (например, MySQL) и HTML. А ещё очень желательно понимать принципы работы системы клиент-сервер.
Главное для специалиста по продвижению — умение анализировать информацию и пропускать через себя огромные объёмы данных. В механизмах продвижения и рекламы сайта что-то меняется каждый месяц. Нужно успевать следить за тенденциями, потому что придётся конкурировать с другими сайтами, специалисты которых могут оказаться расторопнее.
А ещё пригодится способность быстро и разумно считать деньги. Потому что нужно регулярно решать математические задачки на подсчёт минимального бюджета или максимальной ставки за показ объявления.
Небольшой команде очень поможет человек с грамотной письменной речью и большим словарным запасом. Потому что писать и переписывать статьи придётся часто: каждый, даже маленький текст должен быть уникальным. В некоторых случаях можно обойтись текстами низкого качества, но если статья на сайте предназначена для людей, а не для роботов, она должна быть не только оптимизирована под поисковые запросы (такое задание даст SEO-специалист), но и информативной, понятной и приятной для чтения.
В командах побольше понадобится талант менеджера — нанять авторов статей, скоординировать их работу, посчитать оплату. А заодно разработать запасной план на случай, если автор не сдаст работу в срок.
Обработка изображений тоже часто ложится на плечи контент-менеджера. Либо он делает это самостоятельно, либо делегирует обязанности кому-то ещё и контролирует процесс.
Человек-оркестр
В начале своего пути новички отрасли веб-разработки не всегда понимают, чем же они хотят заниматься. Под расплывчатым словосочетанием «создание сайтов» кроется очень много разных обязанностей, зон ответственности и навыков. Можно делать всё в одиночку, но результат может неприятно удивить. Не каждый программист сумеет красиво нарисовать логотип сайта. И не каждый хороший автор статей владеет HTML на уровне профессионала.
Когда появляется желание работать в этой сфере, нужно в первую очередь выбрать направление, в котором будет приятно и легко развиваться. Кому-то наиболее комфортно сидеть за монитором, погружаясь в код на долгие часы. Кто-то любит рисовать элегантные панели меню. А кому-то лучше всего даётся планирование и анализ данных. Наибольших успехов достигают те, кто выбрал одну стезю, а не мастера на все руки. Хотя и они востребованы на современном рынке труда.
Верстка сайта с нуля. Меню навигации. Часть 1.
Вы здесь: Главная — HTML — HTML 5 — Верстка сайта с нуля. Меню навигации. Часть 1.

Начиная с этого урока, мы будем учиться верстке сайта с нуля в популярном flat стиле. Эта тема очень объемная и мы посвятим ей не один урок. Что означает это на практике?
Представьте себе, что Вы на бирже фриланса получили заказ на верстку одностраничного сайта. Заказчик передал Вам макет в виде файла .psd и попросил сверстать HTML страницу. В работу верстальщика входит еще и нарезка макета на картинки, но мы опустим этот этап, поскольку это вопрос умения пользоваться фотошопом. На данную тему Вы можете самостоятельно поискать обучающие уроки по фотошопу.
Будем исходить из того, что заказчик оказался добрым человеком и предоставил нам вместе с макетом и заранее порезанные картинки. Для создания HTML страницы, нам потребуется: .psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
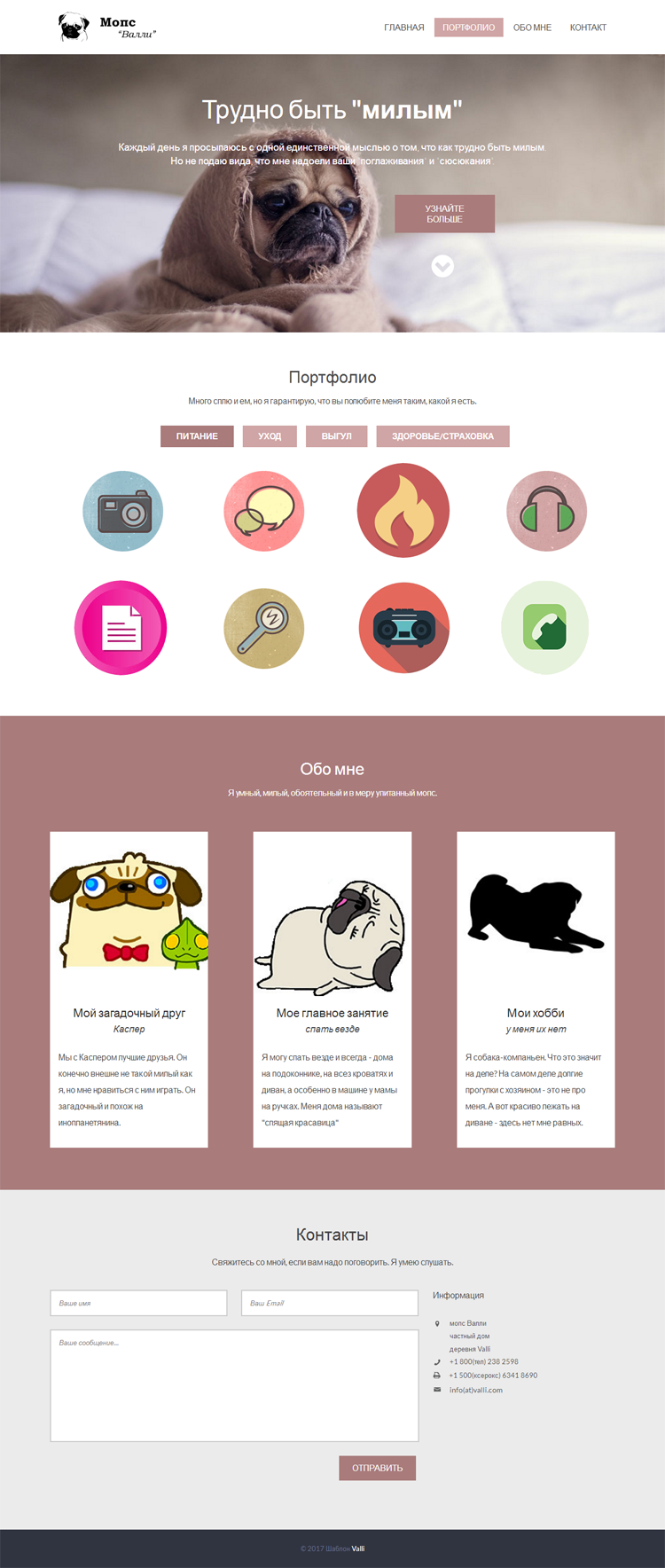
Мы говорим с вами про макет, но пока это только картинка, из которой нам предстоит сделать полноценную HTML страницу.
Обратите внимание, что наш макет представляет из себя классический пример flat дизайна. Flat дизайн – это значит «плоский», здесь вы не увидите объемных теней, градиентов и других «наворотов».

Открываем макет в фотошопе и берем оттуда всю нужную информацию – цвет, шрифт, размеры и начинаем писать код, первой у нас идет шапка сайта, состоящая из логотипа и меню навигации. Разумеется, что наш сайт будет адаптивным под любые устройства и разрешения экрана, поэтому все размеры указываем в % и em.

Верстка шапки сайта
Создаем HTML страницу и делаем разметку нашей шапки. Содержимое шапки пишем внутри парного тега header.
Без оформления CSS стилями выглядит шапка совсем не так, как надо. В файле style.css, пропишим селекторам соответствующие свойства, чтобы шапка выглядела согласно макету.

Разберем основные моменты. Логотип и меню навигации должны быть в одной строке. Поэтому в блоке div с логотипом задаем обтекание — float: left Навигационное меню встанет справа от логотипа. Пункты меню должны быть в одной строке — display:inline-block Отменить обтекание можно вставкой в код пустого дива —
Код шапки сайта в файле style.css:
body <
font-family: ‘Lato’, Verdana
font-size: 100%
background: #fff
>
.wrap
<
margin: 0 auto
width: 70% /* отступы относительно окна браузера */
>
.header <
padding: 1.3em 0em /* поля вокруг текста */
>
.logo <
float: left /* обтекание логотипа */
>
.logo a <
display: block /* переопределение в блочный */
>
.nav <
float: right /* обтекание логотипа */
margin-top: 0.82em
>
.nav > ul > li <
display:inline-block /* переопределение в строчно-блочный */
>
.nav > ul > li.active a <
background: #d0a5a5
color: #ffffff
>
.nav > ul > li > a <
display: block
font-family: ‘Lato’, sans-serif
font-size: 1.1em
text-transform: uppercase
padding: 0.5em 1em
color: #444
-webkit-transition: 0.9s /* плавный переход */
-moz-transition: 0.9s
-o-transition: 0.9s
transition: 0.9s
>
.nav > ul > li > a:hover <
color: #fff
background: #d0a5a5
>
Код HTML разметки шапки сайта:
kyL ZX4 izM z6w o33 xA6 YeI 43M Fyr ce8 ELR DnD UO0 ASz uyc MkP EJX s1L KWi h07 Gff LRA asi Rur bOw 5eQ 3no wXj D3o E6D z5J 0iA FMG D2p Snr jyS hDu jWE scH cM2 X37 8mF AXC 8Fo SjM RWl vpY wem XRv OXG KTF Q5a YSN

