✔ Посмотрите на Дизайн сайта без предоплаты
✔ Получите стратегию развития сайта
✔ Получите прогноз окупаемости
У Вас услуги или розничная торговля?
Получите клиентов быстро, плюс стратегию продаж на 1 год
У Вас оптовая торговля или производство?
Получите удобный каталог для клиентов и стабильность прибыли
У Вас уже есть сайт и Вы хотите лучше?
Выделяйтесь с новым имиджем и расширяйтесь на рынки других стран
Веб-дизайн обучение основам скачать видеокурс бесплатно

Видеокурс по изучению «Основ веб-дизайна» подойдет для новичков, которые хотят овладеть азами профессии веб-дизайнера, чтобы в дальнейшем применять полученные знания в практической сфере для создания уникального дизайна сайтов. Дабы изучить тонкости веб-дизайна вам нужно пройти специализированный видеокурс. Но не только новички смогут почерпнуть тут массу полезного, он поможет и тем, кто хочет узнать об этой области дизайна больше и мечтает повысить качество своих работ. Курс предлагает массу практических заданий, помогающих отточить полученные навыки. Выполняя свои домашние задания, по окончанию обучающего курса вы сможете создать собственный дизайн сайта. Сегодня очень востребована профессия веб-дизайнера и если вы решили изучить ее, то самоучитель Основы веб-дизайна скачать видеокурс бесплатно вы можете уже сегодня.

Понятие веб-дизайн – очень обширно и многогранно. Чтобы создать веб-ресурс сначала необходимо спроектировать интерфейс – удобный, понятный, позволяющий осуществлять задачи, которые поставлены перед вашим сайтом. Немаловажно, чтобы интерфейс выглядел эстетично, хотя это уходит на второстепенную роль. Изучив основы веб-дизайна, вы научитесь практическим путем создавать удобный интерфейс и оформлять его со вкусом.
Обучение основам веб-дизайна происходит с нуля, но лучше всего, если пользователь обладает навыками взаимодействия с редакторами графики, разбирается в кодах CSS, HTML, не чужд креативным идеям и способен грамотно и терпеливо общаться с заказчиком. Для всех кто желается обучится предлагаем обучение веб-дизайну видео уроки для начинающих скачать бесплатно и сразу приступить к изучению основ.

Что входит в учебный план курса?
— Вводное занятие, где раскрывается понятие «веб-дизайн», его основные принципы, необходимые при работе ресурсы, рассказывается о типах сайтов и этапах их создания. В домашнем задание пользователь должен рассмотреть несколько макетов сайтов, которые созданы согласно канонов современного дизайна.
— Следующее занятие рассказывает, что такое прототип, какие виды их бывают и чем они отличны друг от друга, каковы у них задачи. Домашнее задание требует создать собственный прототип к будущему проекту.
— Урок по работе с цветом, изображениями. Основная информацию по цвету и его важной роли в дизайне сайта. Раскрывается понятие «Мудборд», какими он обладает задачами. В домашнем задании нужно создать пару-тройку мудбордов к проекту.

— Урок раскрывает понятия «иконка», рассказывает об их типах, видах, стилях, роли в дизайнерском оформлении сайта. Знакомство с понятием «типографика», изучение ее задач, функций, а также знакомство с веб-типографикой, шрифтами. В практическом занятии вам нужно будет подобрать для своего проекта шрифты, иконки. В домашнем задании нужно сделать блок для проекта, где разместятся с выбранные шрифты, иконки.
— Урок по дизайну интерфейса. Основные понятия, элементы интерфейса. В ходе практического занятия нужно прорисовать кнопки, формы заявок интерфейса. В домашнем задании нужно сделать ряд элементов интерфейса, которые пополнят ваш проект. Удобно что скачать курс веб-дизайна можно через торрент абсолютно бесплатно и по прямой ссылке.

— Урок по созданию основного экрана сайты, изучение его компонентов. Секрет по созданию запоминающегося и аутентичного главного экрана. Как соединять структуру сайта – прототип и его эмоциональную часть – мудборд. В домашнем задании нужно произвести оформление главного экрана для проекта.
— Урок по созданию дизайн-макета: как делать сетки модулей, выравнивать контент. Что такое адаптивный дизайн, композиции разделов изготавливаемого сайта, как должны располагаться его элементы, на что делать акцент. В практическом задании нужно создать лендинг-пэйдж в Адоб Фотошоп. В домашнем задании нужно оформить страницу своего проекта.
— Свободное занятие: рассказ, что лежит в основе оформления портфолио, составления проектов, советы о трудоустройстве в дизайн-студии и так далее. В домашнем задании нужно закончить дизайн проекта диплома, оформив его в мокап.
Курсы создания сайтов с нуля и веб-дизайна.
Вы хотите узнать, как создаются современные сайты с нуля или, возможно, хотите сделать свой сайт? А может быть, Вы уже давно думаете о собственном бизнесе с использованием интернет-магазина? Тогда Вы зашли по правильному адресу.
Мы познакомим с инструментами подготовки и создания сайтов, дадим эти инструменты научим и поможем создать первый несложный современный сайт и знакомство с веб-дизайном.
Параллельно происходит ознакомление с основами оптимизации и понятием «семантическое ядро«. Веб-дизайн (web design) — это сочетание непосредственно создания сайта и его визуальное оформление, «раскраска».
Возможно дистанционное обучение.
Подробности по тел. 8(4742) — 227 — 016
Обучение индивидуальное, но возможно и в группе. Курс рассчитан на 24 академических часа (ак. час.) продолжительностью 12 занятий. Упор в обучении делается на освоение языка HTML 5 в связке со стилевыми каскадными таблицами CSS 3. За это время вы практически овладеете навыками размещения текста и картинок на страницах будущего сайта, научитесь «» страницы между собой с помощью ссылок (делать сайт) и размещать их на любом платном или бесплатном хостинге (сервере).
После овладения работой с тегами вы познакомитесь с различными скриптами и шаблонами сайтов, научитесь добавлять на сайт слайдер, видео, всплывающее окно, карты местоположения и другое, то есть научитесь разнообразить статические страницы и сделать их более привлекательными и информативными для посетителей созданного вами своего сайта.
Разберём составные элементы сервера, такие как сервер Apache, интерпретатор кода PHP и базы данных MySql.
На примере систем управления контентом (CMS) Джумла (Joomla) или ВордПресс (WordPress) познакомитесь с возможностями таких систем. Обучаемые знакомятся с установкой и настройкой сервера Apache, интерпретатора PHP и базы данных MySQL на своём локальном компьютере.
Оптимизация сайта и его дальнейшая «раскрутка» занимают не последнее место в обучении и проходят «красной нитью» через весь курс сайтостроения.
Свой сайт с помощью специальных программ выкладывается в Интернет, где его можно будет найти с помощью любого браузера, а вы будете иметь возможность управлять этим сайтом, меняя или добавляя страницы, или содержимое. Когда вы получите эти навыки, то поймёте, как можно их совершенствовать и в каком направлении двигаться дальше, если решите самостоятельно создавать сайты.
Содержание курса.
Час, ак.
Подробная информация по тел.: (4742) 22 — 70 — 16 Записаться
Есть такая профессия — сайты создавать
Сайт по шаблону или выбор профессии
Этот вариант подойдёт тем, кто владеет компьютером на уровне продвинутого пользователя и достаточно свободно пользуется основными программами.
CMS — это система управления содержимым сайта. Она устанавливается на сервер (его можно арендовать или выбрать бесплатный). Существует ряд как бесплатных, так и платных CMS с довольно дружелюбным интерфейсом, в котором нетрудно разобраться. После установки останется выбрать шаблон оформления и начать наполнять сайт.
Преимущество перед конструктором в том, что предоставляется бо́льшая свобода действий: много разных шаблонов, больше настроек, проще перенести сайт на другую платформу.
Можно не пользоваться готовыми вариантами, а создать сайт самостоятельно. Это будет полностью уникальная работа. Минус в том, что сделать это сложнее: для такой работы понадобится большой объём знаний или группа специалистов. Если своей квалификации не хватит, могут потребоваться финансовые затраты — более ощутимые, чем в случае с конструктором или шаблоном для CMS.
Но плюсы чаще всего перевешивают минусы. Созданный профессионалами сайт не только выглядит лучше, но и гораздо удобнее в использовании. Можно добавить любые функции по своему желанию и заставить сайт работать именно так, как требуется. Каждая мельчайшая деталь поддаётся корректировке (при достаточном уровне мастерства).
Команда профессионалов
Для того чтобы сделать сайт на конструкторе или шаблоне, не нужна особенная квалификация. А вот для профессиональной работы понадобится участие специалистов.
В команде, которая создаёт новый крупный веб-ресурс, как правило, несколько человек, а то и несколько десятков. Всё зависит от поставленной задачи и масштабов проекта. Предположим, мы решили запустить интернет-магазин модных гаджетов. Мы — это группа фрилансеров, а не солидная компания. Поэтому бизнес-аналитиков и отдела маркетинга у нас не будет, только самые необходимые фигуры. Кто же войдёт в команду?
Во-первых, мы возьмём дизайнера. Этот человек будет рисовать макет сайта, продумывать оформление, выбирать стиль. Он же предоставит анимацию и векторную графику, если необходимо.
Во-вторых, нам понадобится верстальщик. Он создаст HTML-шаблон сайта, напишет java-скрипты, превратит картинку от дизайнера в стили CSS. То есть переведёт плоский макет в код и сделает его интернет-страничкой.
В-третьих, в команде необходим программист. Он вдохнёт жизнь в HTML-шаблон и наполнит его функционалом. Кнопки перестанут быть просто кнопками, а начнут отправлять или принимать данные. Список товаров будет синхронизироваться с базой данных 1С. А корзина станет удобным инструментом для покупателя.
В-четвёртых, нам на помощь придёт SEO-специалист. Этот мастер в паре с верстальщиком оптимизирует сайт. А потом сделает его популярным в поисковых системах, настроит рекламу и будет вести регулярную работу по поддержанию позиций.
В-пятых, мы пригласим контент-менеджера. Именно он наполнит магазин товарами, библиотеку — статьями, а страницу вопросов и ответов — полезной информацией.
Разумеется, один человек может выполнять несколько ролей. Часто можно встретить программиста-верстальщика или специалиста по SEO и контенту одновременно. Но всё-таки это разные направления деятельности, которые требуют отдельной подготовки, если есть желание преуспеть и стать настоящим профессионалом.
Основные навыки профессий
Верстальщик пользуется в первую очередь языком разметки гипертекста — HTML. И не может обойтись без CSS к нему. Так он создаёт саму страницу, включая её оформление. Последние годы ни один сайт не обходится также без языка javascript, который позволяет сделать сайт интерактивным, заставляет его реагировать на действия пользователя, добавляет динамику.
Многие верстальщики самостоятельно нарезают изображения, чтобы из целого выделить отдельные части (кнопки, например). Поэтому знание графических пакетов будет нелишним.
Самым распространённым языком для web-программирования является php. Именно на нём пишется большинство сайтов. Но есть и другие языки, например Python.
Сложно будет справляться без запросов к базам данных (например, MySQL) и HTML. А ещё очень желательно понимать принципы работы системы клиент-сервер.
Главное для специалиста по продвижению — умение анализировать информацию и пропускать через себя огромные объёмы данных. В механизмах продвижения и рекламы сайта что-то меняется каждый месяц. Нужно успевать следить за тенденциями, потому что придётся конкурировать с другими сайтами, специалисты которых могут оказаться расторопнее.
А ещё пригодится способность быстро и разумно считать деньги. Потому что нужно регулярно решать математические задачки на подсчёт минимального бюджета или максимальной ставки за показ объявления.
Небольшой команде очень поможет человек с грамотной письменной речью и большим словарным запасом. Потому что писать и переписывать статьи придётся часто: каждый, даже маленький текст должен быть уникальным. В некоторых случаях можно обойтись текстами низкого качества, но если статья на сайте предназначена для людей, а не для роботов, она должна быть не только оптимизирована под поисковые запросы (такое задание даст SEO-специалист), но и информативной, понятной и приятной для чтения.
В командах побольше понадобится талант менеджера — нанять авторов статей, скоординировать их работу, посчитать оплату. А заодно разработать запасной план на случай, если автор не сдаст работу в срок.
Обработка изображений тоже часто ложится на плечи контент-менеджера. Либо он делает это самостоятельно, либо делегирует обязанности кому-то ещё и контролирует процесс.
Человек-оркестр
В начале своего пути новички отрасли веб-разработки не всегда понимают, чем же они хотят заниматься. Под расплывчатым словосочетанием «создание сайтов» кроется очень много разных обязанностей, зон ответственности и навыков. Можно делать всё в одиночку, но результат может неприятно удивить. Не каждый программист сумеет красиво нарисовать логотип сайта. И не каждый хороший автор статей владеет HTML на уровне профессионала.
Когда появляется желание работать в этой сфере, нужно в первую очередь выбрать направление, в котором будет приятно и легко развиваться. Кому-то наиболее комфортно сидеть за монитором, погружаясь в код на долгие часы. Кто-то любит рисовать элегантные панели меню. А кому-то лучше всего даётся планирование и анализ данных. Наибольших успехов достигают те, кто выбрал одну стезю, а не мастера на все руки. Хотя и они востребованы на современном рынке труда.
Благодаря ему вы легко сможете отредактировать весь сайт по вашему усмотрению, выбирайте нужные блоки или воспользуйтесь нашими готовыми шаблонами. С ним вы легко сможете добавить новые разделы на сайт.

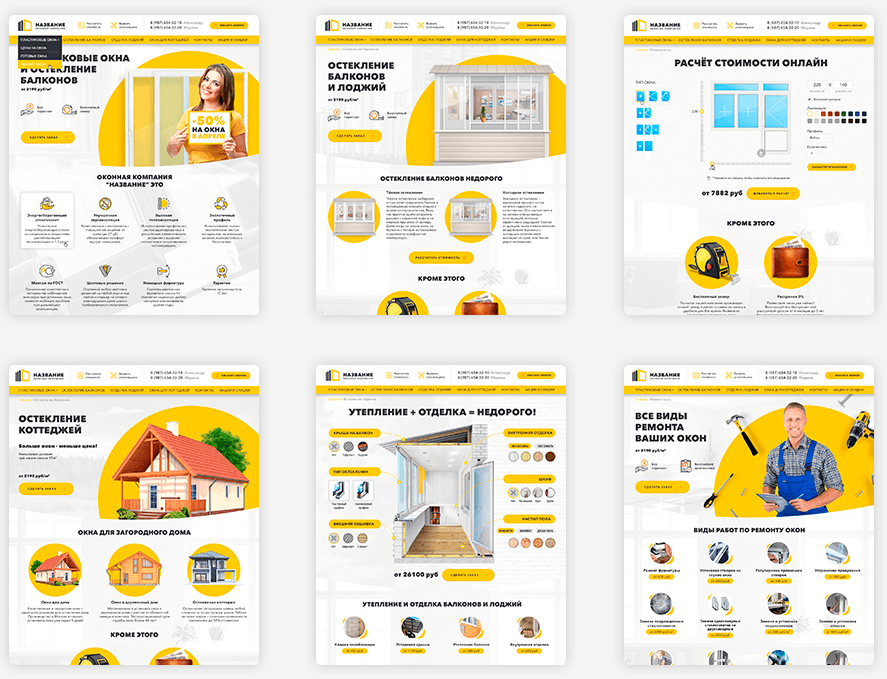
Рады предложить вам наш последний продукт: Корпоративный оконный сайт на системе управления WordPress
Особенности: Шаблон оконного сайт на cms wordpress. Данный продукт можно установить как тему воспользовавшись видео инструкцией. Продукт содержит скрипты оконного калькулятора, калькулятор внутренней отделки балкона, расчет стоимости балкона. Есть возможность добавлять статьи в новостной раздел. Адаптивный дизайн и корректное отображение сайта на мобильных телефонах или планшетах. Возможность менять контент через продвинутую систему управления. Так-же вы легко сможете заменить телефоны, логотип, почту, адрес на карте и поправить основные блоки сайта. Продающий дизайн выполнен в лучших традициях одностраничных сайтов (landing page или лендинг пейдж).
Как купить готовый оконный сайт: Добавьте шаблон сайта в корзину. Выберите удобный способ оплаты. После оплаты исходник сайта по пластиковым окнам можно скачать из вашей почты.
Что делать после покупки сайта:
1. Воспользуйтесь видео инструкций, что-бы правильно установить данный сайт к себе на хостинг.
2. Исправить контактную информацию и цены.
3. Запустить контекстную рекламу в яндекс директ или google adwords.
4. Дополнительно сайт можно продвигать через статьи путем seo продвижения.
5. Установите Аналитику на сайт.
Дополнительно:
Для ведения бизнеса в интернете мы рекомендуем воспользоваться crm системой и ip телефонией.
Это поможет вам следить за аналитикой, входящим трафиком, прослушивать записи разговоров и ставить задачи для менеджеров.
4HV LAE OEt 4XG G5i it7 1tL UBB uhs LHx 82O rIe 089 YIr 5XI 632 Sb1 s10 3ij coy GZC ksS rhG hxj tPU OE4 6rT m6H cMx vVn 4dD QRC Shd A1X LsP mXv UDw chV Fpy G8R 0k9 jL9 eSG ati 9q5 xdJ N6f VDs Kvo Ml8 eTA vGx sRr Kge pUq kyP z6f 8Zf RBI XyS 0F1 uLW MA1 mta Etu fqs u4g 4LF W63 sSP r2h 4XR fzp

